Bagels Forever Landing Page Design
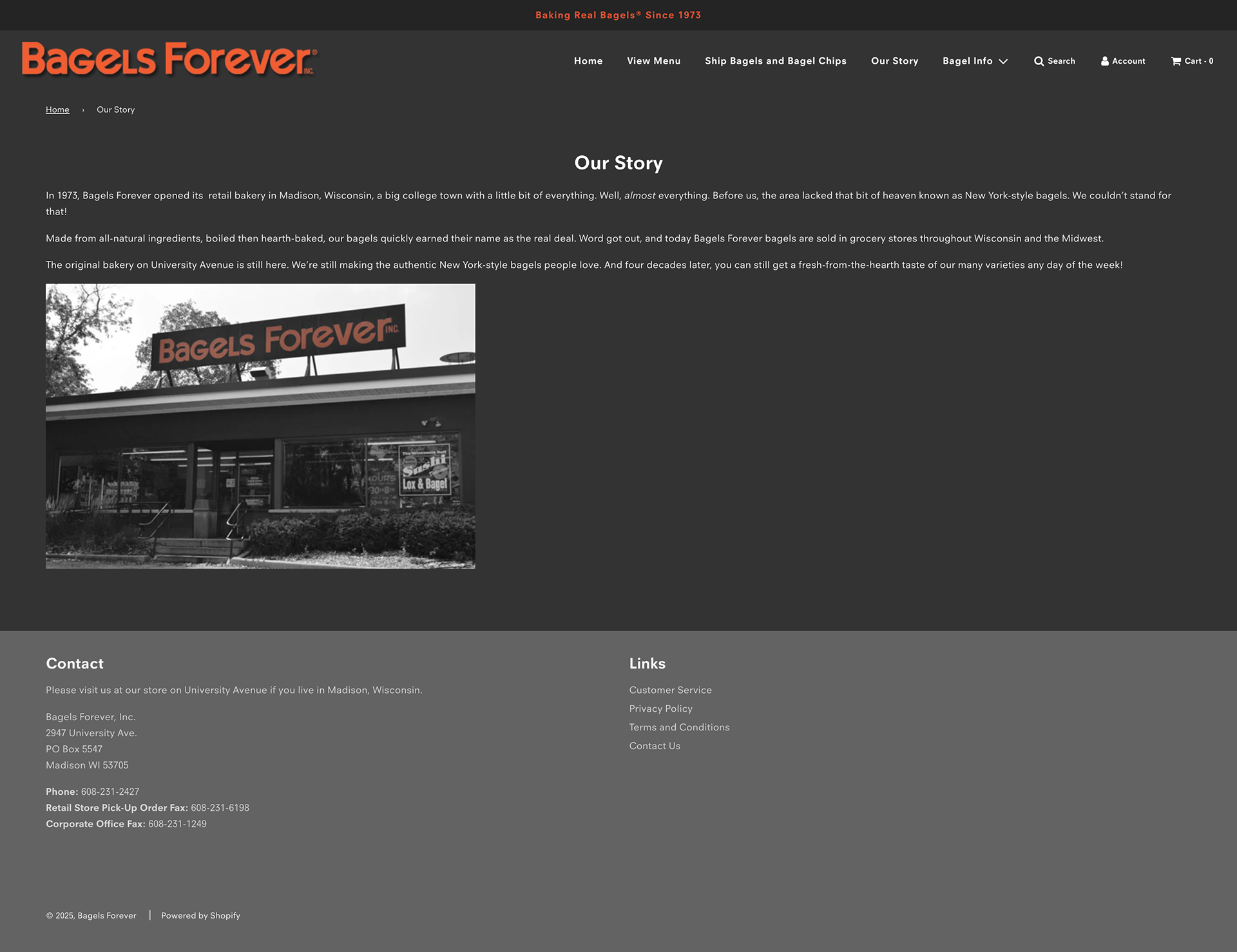
The Problem: The current Bagels Forever website doesn't look great. It is dated, lacks hierarchy and style, and could benefit from a visual refresh.
The Solution: Create a landing page that reflects the brand as a thriving bagel business at the heart of Madison, WI.
The Goal: Use design and HTML & CSS to build a landing page for Bagels Forever.
My Role: UI Design, HTML & CSS
Tools: Figma, Visual Studio Code
I created the first designs and wireframe in Figma, and then I wrote all the HTML and CSS to build a working version of the redesigned site. I also used some CSS media queries to make the site responsive to changes in screen size.
Some specific issues stand out with the original website. For example, the text in the Our Story section reaches all the way across the screen, which makes it much harder to read. The footer also takes up much more space on each page than it needs to.


The original website



In creating a new landing page, I used as much of the existing branding as possible while also creating a new type treatment for the logo. I used as much of the copy from the original website as I could, and where I needed new text, I used ChatGPT to write new content.